Cara membuat link bergerak/bergoyang di blog, Link Nudging adalah
suatu efek yang bergerak atau bergoyang dari sebuah/beberapa links yang
ditimbulkan dari penerapan jQuery pada template di sebuah website
ataupun blog. Mungkin dari kita biasa menyebutnya dengan Link
Bergoyang/Bergerak atau menari, selain itu efek jQuery ini juga bisa
diterapkan pada sebuah gambar (image)

Untuk sobat blogger yang gemar utak atik blog mungkin bisa mencoba trik link bergerak
yang satu ini dan saya rasa bisa membuat blog sobat unik dan menarik.
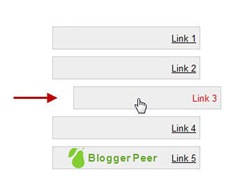
Sebagai contoh sobat bisa melihat link bergoyang/nudging pada label yang
ada di sidebar blog saya ini, efek ini menggunakan script jQuery yang
menurut saya sangat ringan ketika di-load dan penerapannya juga lumayan
gampang, sama halnya seperti tombol back to top yang beberapa waktu lalu saya jelaskan yang sama-sama menggunakan jQuery.
Cara Pasang Efek jQuery Link Nudging/Bergoyang pada Label Blog
- Login di Blogger
- Masuk ke bagian Edit HTML pada template
- Centang pada bagian Expand Widget Template
- Cari kode </head>
- Copy paste script dibawah ini dan letakkan tepat diatas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> <script type='text/javascript'>Kalau kode yang berwarna merah tersebut sudah ada di template sobat, kode itu tidak usah di pasang lagi jadi sobat hanya perlu memasang kode dibawahnya saja, Kemudian huruf yang berwarna biru diatas adalah widget id pada label, sobat bisa sesuaikan pada label id di blog sobat. Dibawah ini adalah contoh widget id label dari template blog saya.
$(document).ready(function() {
$('a.nudge, .#Label1 ul li a').hover(function() { //mouse in
$(this).animate({ marginLeft: '12px' }, 400);
}, function() { //mouse out
$(this).animate({ marginLeft: 0 }, 400);
});
});
</script><!-- end LinkNudging -->
<b:widget id='Label2' locked='false' title='Labels' type='Label'>Kemudian untuk membuat Link Nudging manual pada setiap link apakah itu didalam postingan ataupun widget sobat bisa menambahkan class="nudge" seperti dibawah ini
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
<a href="http://bloggerpeer.blogspot.com" class="nudge">Blogger Peer</a>Hasilnya akan seperti ini Blogger Peer
Dan untuk membuat gambar bergoyang / Image nudging sobat bisa membuatnya seperti dibawah ini
<a href=http://bloggerpeer.blogspot.com" class="nudge"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh56hxUsS7rWAZNkpBNZVdsyYb8gUlZU725KlbYQs3TmTIE2_EdUMqOz8f2Y_Gg232ljF0EAacoE4gDfh7wnWbMmBjiI1uOhho38HA_r90QEKWcwmC4rN7f_xm0wNE1f06G9gBHngAU0V8/s1600/Tips-Trik-Blogger-Tutorial-SEO-Info-BloggerPeer-Blogspot.jpg"/></a>














0 komentar:
Posting Komentar